- cross-posted to:
- [email protected]
- [email protected]
- [email protected]
- cross-posted to:
- [email protected]
- [email protected]
- [email protected]
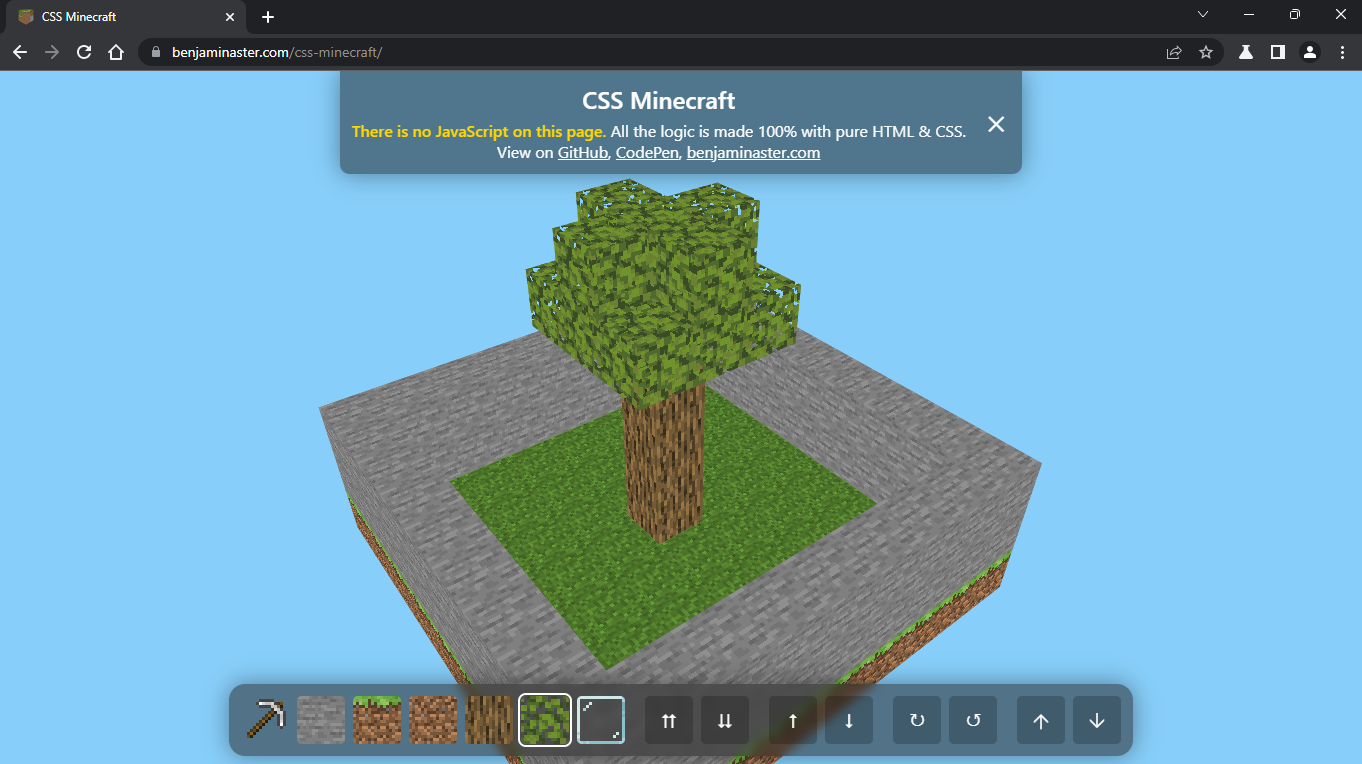
Impressive and definitely my cup of tea.
There isn’t actually all that much CSS, but 46 000 lines of html, mostly <label> elements for some reason.
Well, in order to avoid JavaScript, it’s having to encode all seven possible block states for all possible cells of the 10×8×8 world, and they’ve chosen to use HTML “radio” buttons - a single element - to achieve this. Each radio option has its own label, which, rather than text, is a heavily stylised set of six objects that represent the sides of the cube, which only show up when their respective radio option is set.
7×10×8×8×(1+6) = 40320. The remainder of the lines are basically everything else.
In theory you could have JavaScript generate this on the fly directly into the DOM, and the “game” would still work without needing JavaScript to actually handle any of it, but since they’ve opted to avoid JavaScript altogether, they’ve obviously pre-generated the majority of it with some other language.
A lot of repetition. I guess if HTML had functions, the document would be 40 000 lines shorter.
I think the point is to show off that you don’t really need Javascript for the things it’s often abused.
Yeah, why write 100 lines if you can write 40k instead right?
Back in my day you had to have flash enabled to play creative in the browser! 🧓